Figma AI is going to change your design job applications
And it starts with your design portfolios.

Barely more than a week has gone by since Figma’s first APAC conference took place, and the post-adrenaline is still kicking in.
For many Asians and people living halfway around the globe, having the leader of digital design come closer to us have been delightful. I was no exception, because despite repeating the same product releases in Config 2024, the key points only reinforces what I knew about a week before.
Here are the three big announcements in a few words: UI redesign, Figma AI, and Figma Slides (or Flides). Compared to last year’s release of the Dev Mode, which I had written about before, this year’s release was more tactical and expected.
Yes, Figma is indeed getting more complex with the addition of new enhancements happening every month; thus, the call for a simpler UI is almost necessary since the last time it did an overhaul was when the product was first released.
And yes, despite Figma being late in the slides game with PowerPoint, Google slides and Canva dominating the market, it only made sense to create a revenue model out of this if most Figma users are already creating Figma presentation slides, with lots of pain. After all, if 3.5 million slide decks were created in Figma last year, Figma Slides felt like a natural extension to incentivize more people to use one platform to bring everyone together. At a price, of course.
Which leaves us with Figma AI.
Obviously, every tech company has jumped on the AI bandwagon since emergence of LLM in late 2022, so at what point would Figma participate in those conversations? It turns out that Figma did deliver on those expectations, and they had went big with AI in this year’s release.
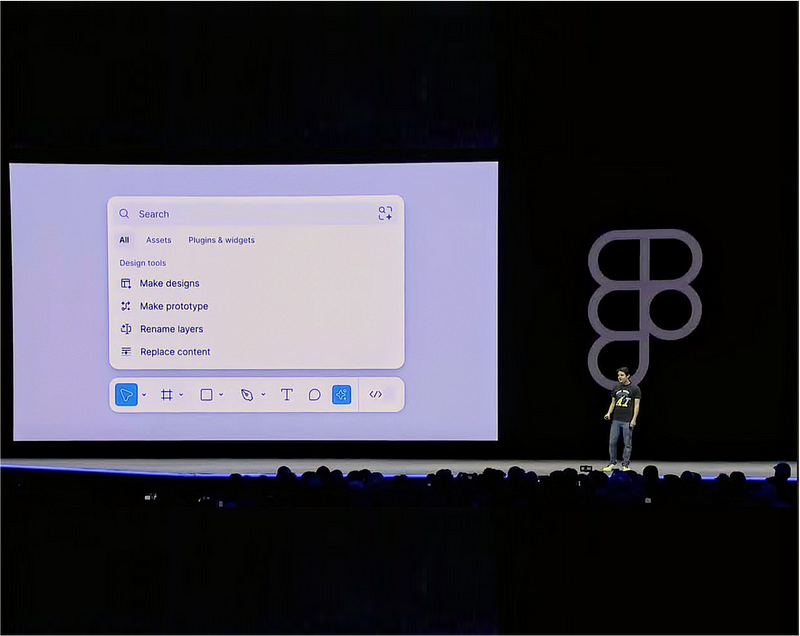
4 big AI features were announced in Config24
- Make designs: giving users the superpower to generate mockups based on a few sentences as a prompt.
- Rename layers: Figma AI would also rename the garbled names of your layers (e.g., Rectangle 459, Group 372).
- Make prototype: rather than linking various mundane paths manually, Figma AI connects all logical paths with a click.
- Replace content: Figma AI intelligently fills up placeholder texts with relevant microcopies.
And there were many nifty features, like a visual search for icons, screens, UI kits, and removing backgrounds. The typical sort of AI functions that we see nowadays.
So how do people feel about Figma AI?
Lunch during the conference and chats with fellow designers confirmed one thing. Figma AI is actually useful, especially when you need to find what you need to get started. The satisfying cheers could still be heard in my head when renaming layers were shared, almost like Figma knew exactly where the pain was for the designers.
Many design agencies with small teams also embraced the situation where there just ain’t enough hands to produce stellar output, so if Figma AI comes in not to be “artificially intelligent”, but to “augment imagination”, then these designers that I talk to will embrace this change.
What about me? What were my reactions to Figma AI?
Perhaps I represent the other half of designers who may have felt that a part of the design ritual fading away. The joy and pain of creating those interfaces meticulously, like a woodcarver chipping away from wooden blocks, seems to no longer matter. Gone may be the days where meandering could lead to serendipitous interactions because speed is the game, and the customer is a hungry beast.

So comes the end game for UI.
What terrifies me, however, is not my situation, but many others who aspire to be designers, particularly those who have switched careers, paid for courses, or invested time to learn their craft. Within days, does the act of learning how to create flows, screens, and UI components evaporate because a prompt creates an entire screen with variations to choose from?
Then another thought came to mind.
What will hiring be like when Figma AI becomes widespread?
How would I, as a designer, show my credibility to my manager? And if I am a manager, how will I now evaluate a new designer to join my team?
Thus, the rules of applying for a design job or hiring a designer will require a rethink in this new world of Figma AI.
Because, designers no longer need to carry the label of pixel pushers but now need to place a different value on the table.
Likewise, design managers no longer need to hold on to traditional views of design expertise but now need to identify other forms of excellence when selecting the right team member.
For most designers, the entry point is the design portfolio. It is a consolidated representation of who you are, what you do and how you think as a designer. They may be a very small part of the hiring process, but they are a critical artefact for future employers, especially design managers, to determine whether a designer is worth selecting for interviews.

I recall a time when I would look through a hundred portfolios and their CVs to hire one designer. Like many design managers who have a hundred other things to do, it was a gruelling exercise because skimming each portfolio was done with specific details we look out for. The layout of the case study. The comparison of aesthetics across the projects. The rationale behind creating one prototyping path over the other. The overall delivery of the design, from planning to execution. Suddenly, all of that became irrelevant due to Figma AI.
So how should a designer start?
Though not exhaustive, expect to make some changes to the design portfolio if you want to stand out in design job applications. Needless to say, some of them acted as reminders even before Figma AI existed.
1. Goodbye interface. Hello people.
Most design portfolios want to bring out beautiful objects, which should be one of the main criteria. However, there can be a situation where pristine objects and interfaces are only shown in the absence of any users. No doubt there could be mentions of the users as a writeup, but a portfolio is better off just calling their designs “interface” if there is no evidence of the "user.”
In the past, designers may have gotten away without users because their technical skills in visual design justified their contribution. Now, with Figma AI, that justification is no longer as substantial. Evidently, the role of UI designers is increasingly becoming irrelevant. So mimicking various design portfolios with a pretty homepage with no hint of user engagement is a sure way to suggest that everything is AI-generative.
Instead, let’s use a UX law with full effect. When German psychologist Hedwig von Restorff (1906–1962) presented participants with a list of categorically similar items with one distinctive, isolated item on the list, memory for the item was improved. Thus, designers can use the Von Restorff effect to improve memory recall for their audience.
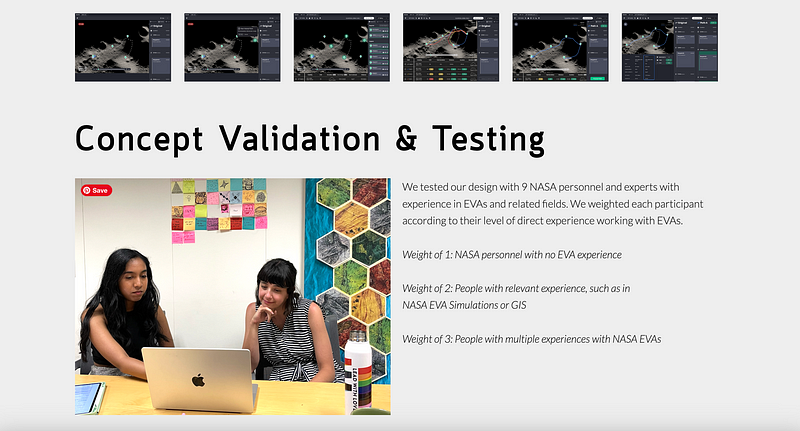
For design portfolios, planting photos and results of actual usability tests with users create a break in the hiring manager’s gaze from browsing countless screens. It is precisely the asymmetrical shape of the human body that catches attention and leads the reader to pause and read what is going on.

2. Show evidence for understanding complexity
Cliches such as “less is more” or going for minimalism may tempt designers to also come with a very simple portfolio. However, unlike other forms of design disciplines like product or spatial, there is always a level of complexity in digital user interfaces because human experiences can be messy.
What’s more, simplicity no longer works once Figma AI becomes a default for prototyping paths. Hiring managers may suspect a lack of critical thinking when the flow is too simple. Consider the various scenarios of a user booking a flight ticket, and you will quickly realise the combinations that a person may take to get those booking confirmations, from group bookings, to selecting seats, to choosing different fare types.
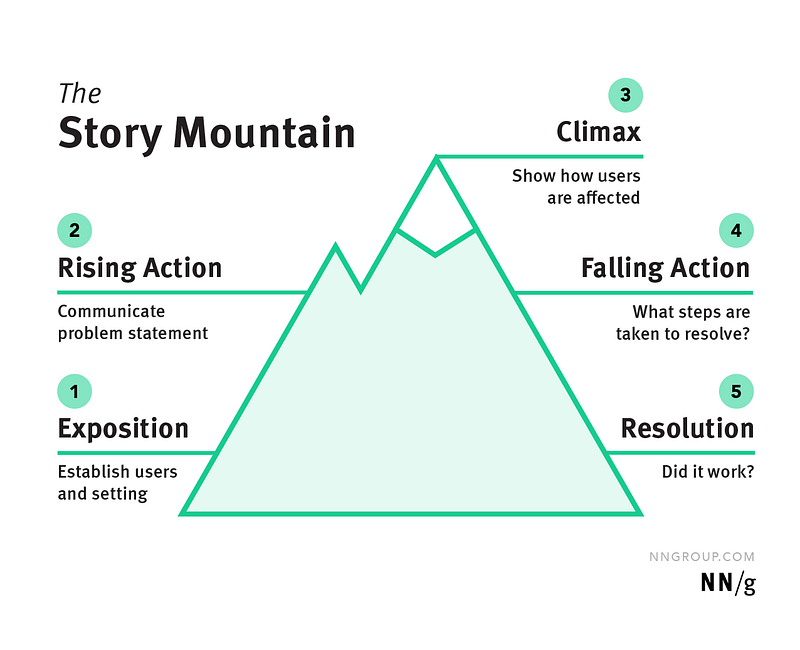
Use storytelling as your human superpower to distil complexity. As our minds gravitate towards stories rather than abstract figures, create a story arc that slowly reveals the background, context, complications, activities, solutions, scenarios and ending. Design isn’t flat; there are emotions, tensions, paradoxes, and open-ended discoveries that could be felt. The best portfolio invites the reader to imagine themselves alongside the designer, like an art canvas that wants to tell a story. They embrace complexity but also present it in a palatable manner for further discussions in subsequent interviews.

3. Use real-life situations as your unfair advantage
Design bootcamps are the main culprits for the demise of design portfolios. Somehow, there is a sterile treatment to the design process. Use a persona template. Create a journey map. Sketches first, then wireframes, then high-fidelity screens. Especially with the junior designer position, the likelihood of seeing the same formula applied in every portfolio is three-four times higher due to the nature of group work in such bootcamps. Design portfolios become predictable.
I am also sure that Figma AI can generate countless portfolio templates from a single prompt. As AI boils down to the accuracy of the algorithm to predict what the user wants from their prompt, it will be no surprise that most outputs will be marginally different after thousands of similar portfolios are used as their foundational model. (In fact, Figma was recently in trouble for producing mockups too similar to Apple’s proprietary screens.)
Break the mould. In most case studies, a design challenge tends to be provided within a time frame to teach students the basic skills of design. If classroom exercises are the starting point, why not extend that experience through actual iterations? If a client provided the design challenge, how could you follow up with the same client after the completion of the exercise? If not, which of their competitors could respond to your solution? What about taking those prototypes to an upcoming hackathon and getting them tested and iterated? By extending the conversation, you may be incidentally prototyping yourself for a future job without knowing it.

4. Impact over outputs
As much as I like Figma’s value proposition of staying in the flow, sometimes it could lead us into a rabbit hole when we are so engrossed with the craft that we forget the other important elements of the design portfolio. And as much as we should have creative freedom in any design portfolio, we must remember that we are designing for others too, and we must consider how our audience is consuming our design.
The trouble with Figma AI, or AI in general, is that it makes people more insular and uninterested in another culture, idea, or person outside of one’s own experience. An initial design portfolio without any feedback leads to a bubble. Figma AI only hardens the bubbles because it leads us to complacencies where we do not need any further interventions. They may prefer to stick in our same rabbit hole.
As Warren Buffett would say, “Feedback is a gift.” Not only should we approach various people for feedback to improve our portfolio (and our personal branding), we should also find them outside of design. Consider the fact that a human resources professional or administrator will receive your resume and design portfolio before deciding whether to pass it on to the hiring manager. Consider also the organisation you may be joining is not predominantly design-centric. They comprise of business, technical, finance, marketing, etc. The list goes on.
Attempt to broaden your portfolio. Add something else that no other designers have thought of putting in. Could business metric come into a portfolio? What about source codes from your git repository? Could there be a free, downloadable template for anyone browsing your portfolio? Or what about writing on a publication, like UX Collective?
Feedback is a gift. Take your portfolio to various people and settings to get the right critique. The more you understand the point of view of others, the better chances there are that your portfolio resonates with design managers and other stakeholders (image source: DBCS)

The amazing thing about your design portfolio is that it is your personal space, and you get to choose what to do it because you are the designer. Even with Figma AI and subsequent releases from next year’s Config conference, “AI will not mean the death of artists, intellectuals, or anyone else. Instead, it will mean our rebirth, but only if we make it so,” as quoted by James Buckhouse from Sequoia.
At a recent event titled “Portfolio Critique”, I had a volunteer opportunity to mentor aspiring designers who were looking for jobs in the challenging landscape of 2024 post-pandemic. In addition, there was a panel discussion on which was the most essential hiring factor: passion, skill, or experience.
I’m glad they all agreed that passion is the most important. Designers find themselves by aligning their personal values with their future team’s or company’s culture. This has been true in many design teams I’ve created or worked with. The desire to make a unique impact drives these designers, helping them stand out in their work, interviews, and life.
As designers, we have an amazing ability to adapt and give a new perspective to the community we design for. Our job applications will change, for the better at least.

References
Azarova, M. (2022, May 15). Two Tips for Better UX Storytelling. Nielsen Norman Group. https://www.nngroup.com/articles/two-tips-better-ux-storytelling/
Figma. (n.d.). What’s new from Config 2024. Figma. Retrieved July 12, 2024, from https://help.figma.com/hc/en-us/articles/24037640924823-What-s-new-from-Config-2024
Yablonski, J. (2022). Von Restorff Effect. Laws of UX. https://lawsofux.com/von-restorff-effect/